Телеграм канал «Простой JavaScript»
Аудитория: Frontend разработчики, верстальщики, люди, интересующиеся языком программирования JavaScript.
Сотрудничество: @noname_media
Канал на бирже: telega.in/channels/simple_js/card?r=-Cl9H
Perfluence

телеграм-каналов

рекламных размещений, по приросту подписчиков,
ER, количеству просмотров на пост и другим метрикам

и креативы
а какие хуже, даже если их давно удалили

на канале, а какая зайдет на ура

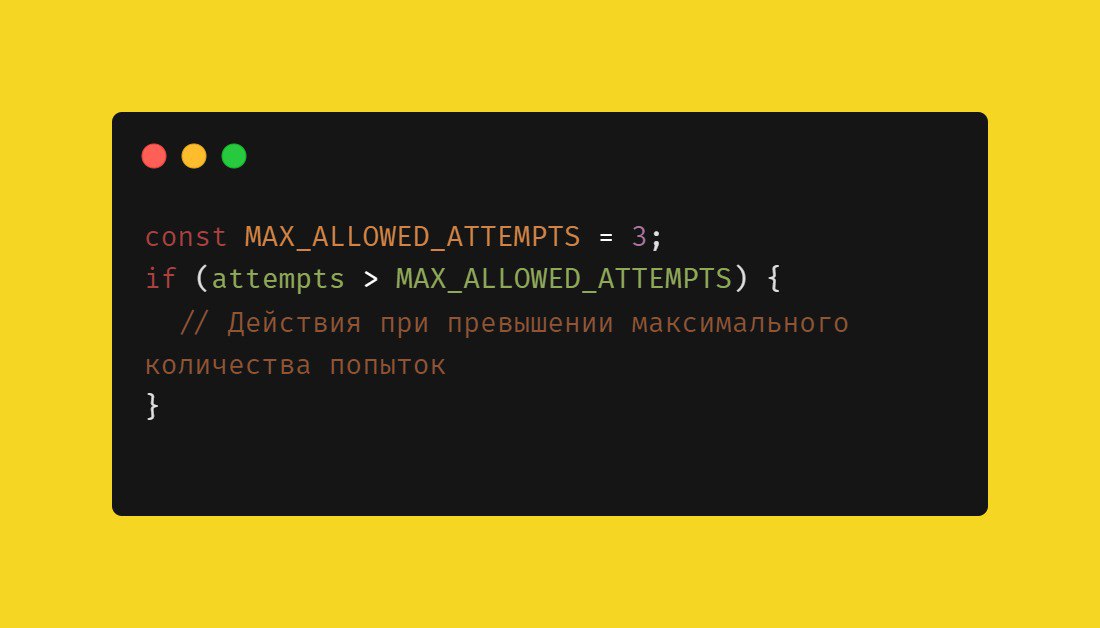
Использование констант делает код более читаемым и обеспечивает единое значение по всему коду.
#качествокода
Названия переменных должны быть информативными и понятными для облегчения чтения и понимания кода.
#качествокода
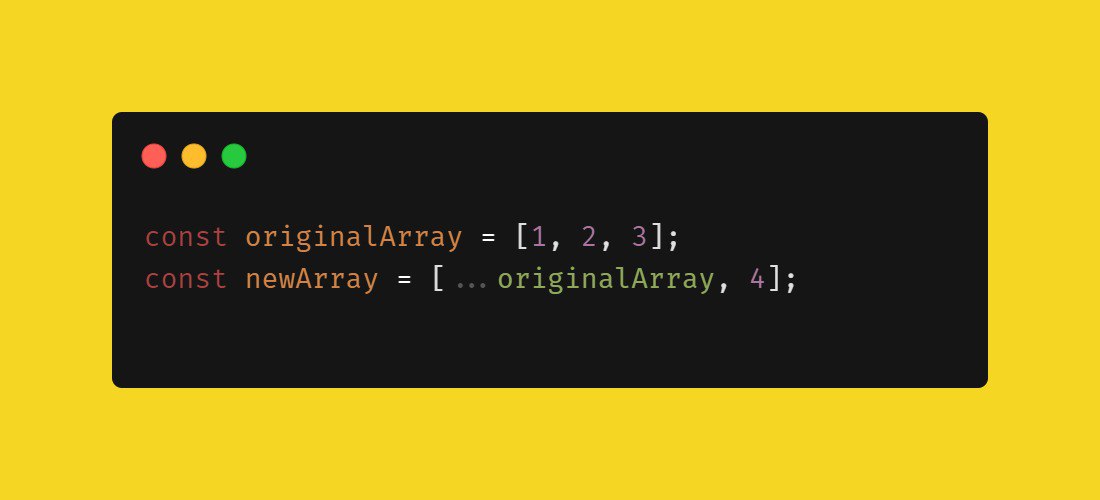
Избегайте изменения данных напрямую и предпочитайте создание новых объектов или массивов для сохранения неизменяемости данных.
#качествокода
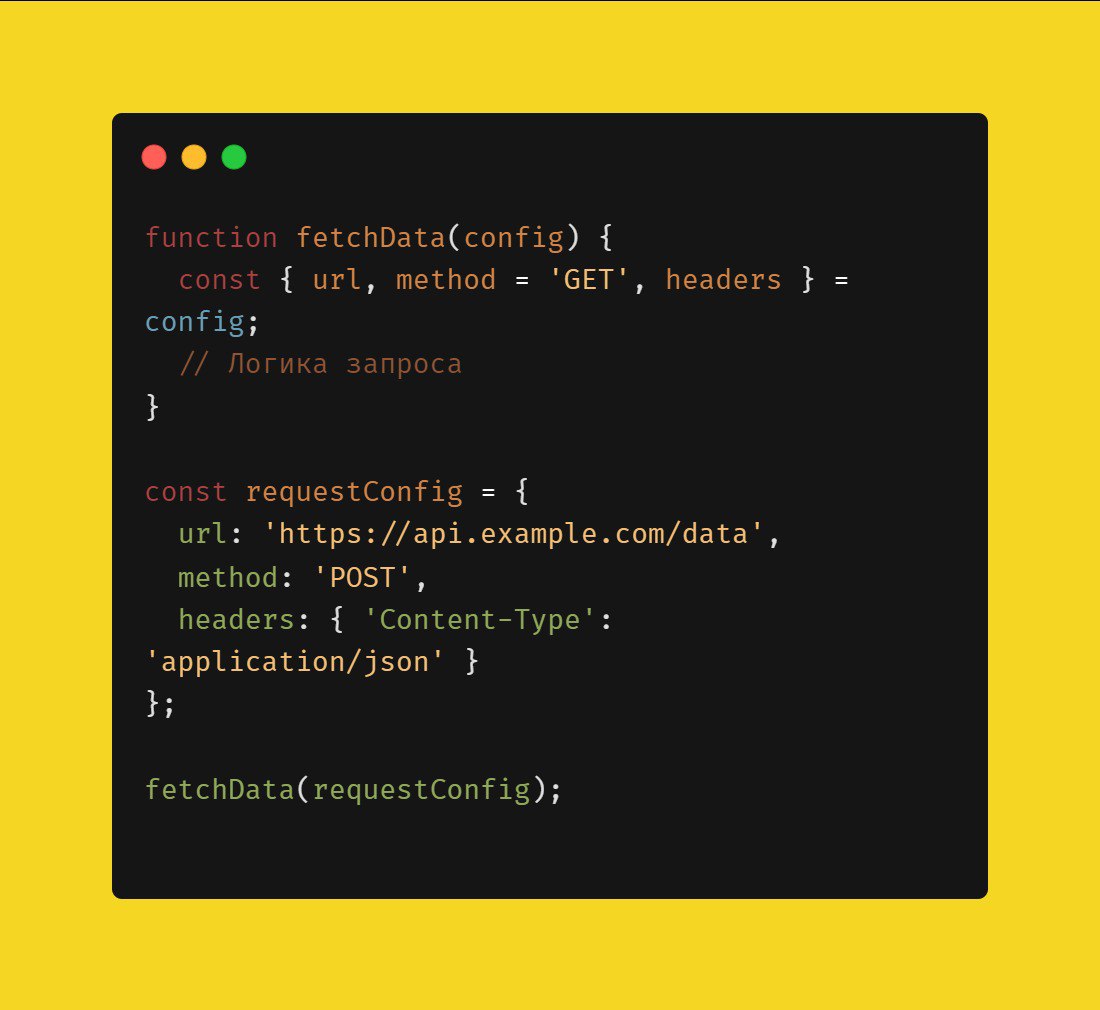
Использование объектов для передачи конфигурационных параметров делает код более читаемым.
#качествокода
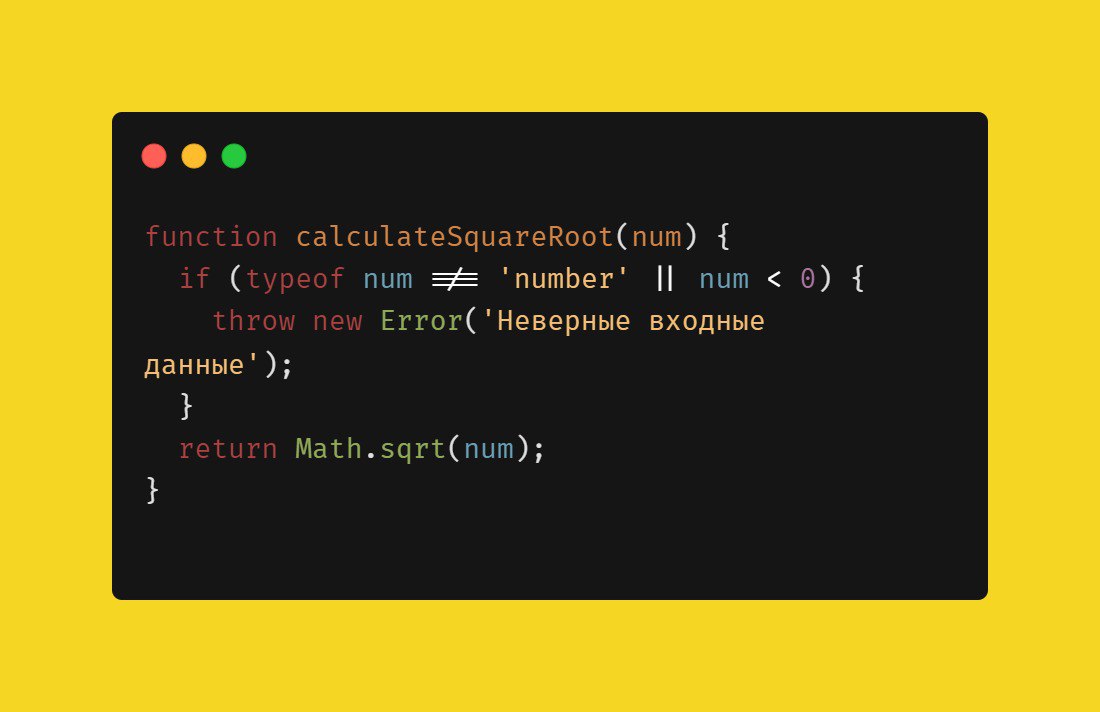
Предотвращение выполнения кода с некорректными входными данными.
#качествокода
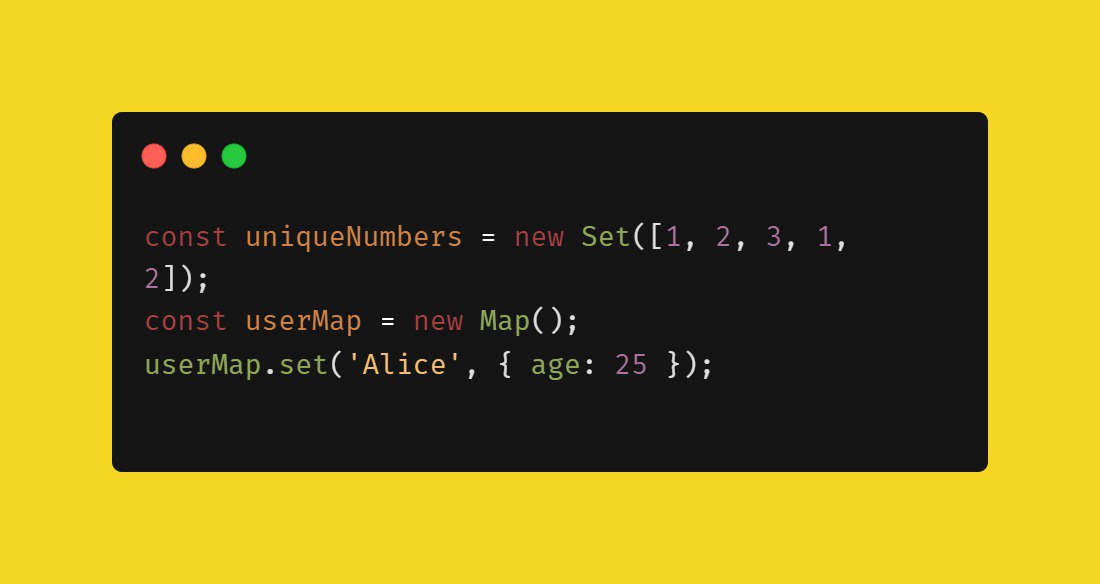
Set и Map предоставляют удобные методы для работы с уникальными данными.
#качествокода
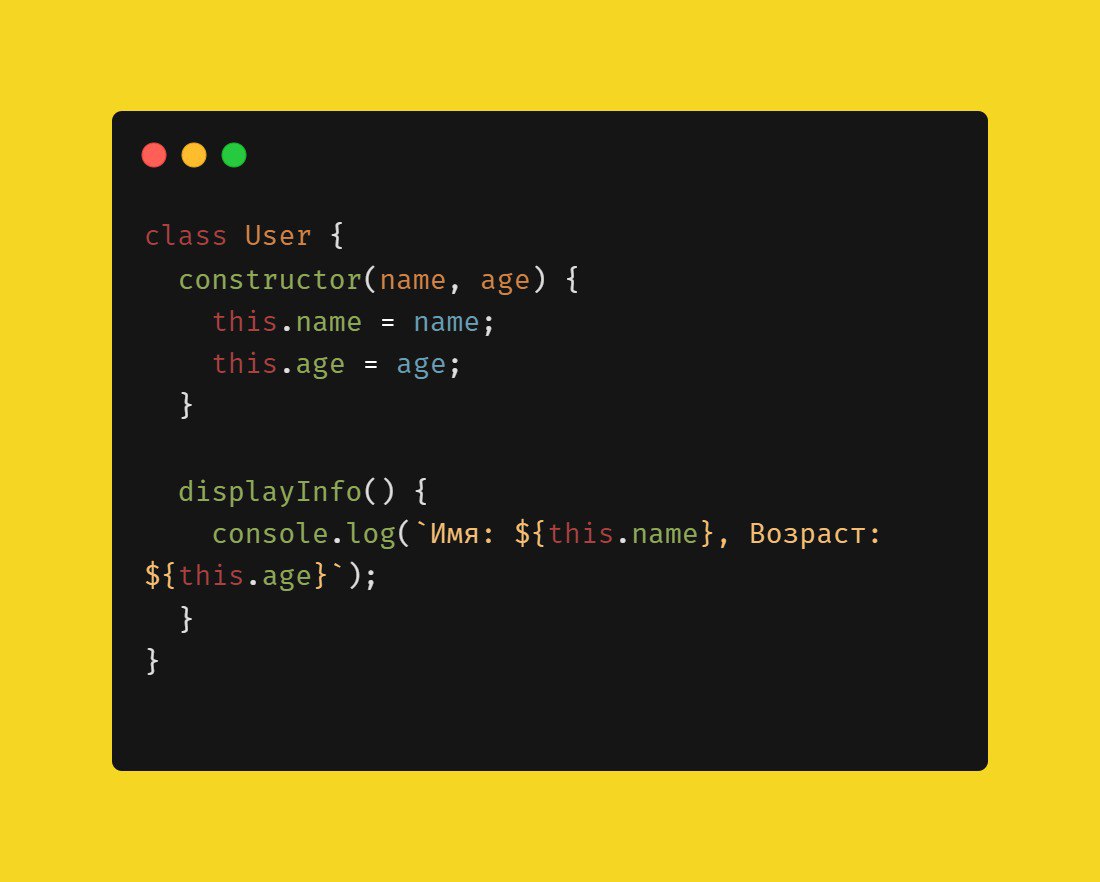
Каждый класс должен иметь четко определенную ответственность.
#качествокода