Телеграм канал «WebDev+ | Веб-разработка»

телеграм-каналов

рекламных размещений, по приросту подписчиков,
ER, количеству просмотров на пост и другим метрикам

и креативы
а какие хуже, даже если их давно удалили

на канале, а какая зайдет на ура

Хром умеет эмулировать дальтонизм и размытие зрения. Быстрый способ проверить, насколько ваш UI дружелюбен к тем, кто видит мир иначе
DevTools → Rendering → Emulate vision deficiencies
@WebDev_Plus
Это расширение для VS Code позволяет видеть SVG уже отрендеренными прямо в редакторе и быстро править их без переключения в сторонние дизайн-инструменты.
Если часто работаешь с иконками, иллюстрациями или UI-графикой, экономит кучу времени на лишние переходы
Посмотреть можно здесь
@WebDev_Plus
@WebDev_Plus
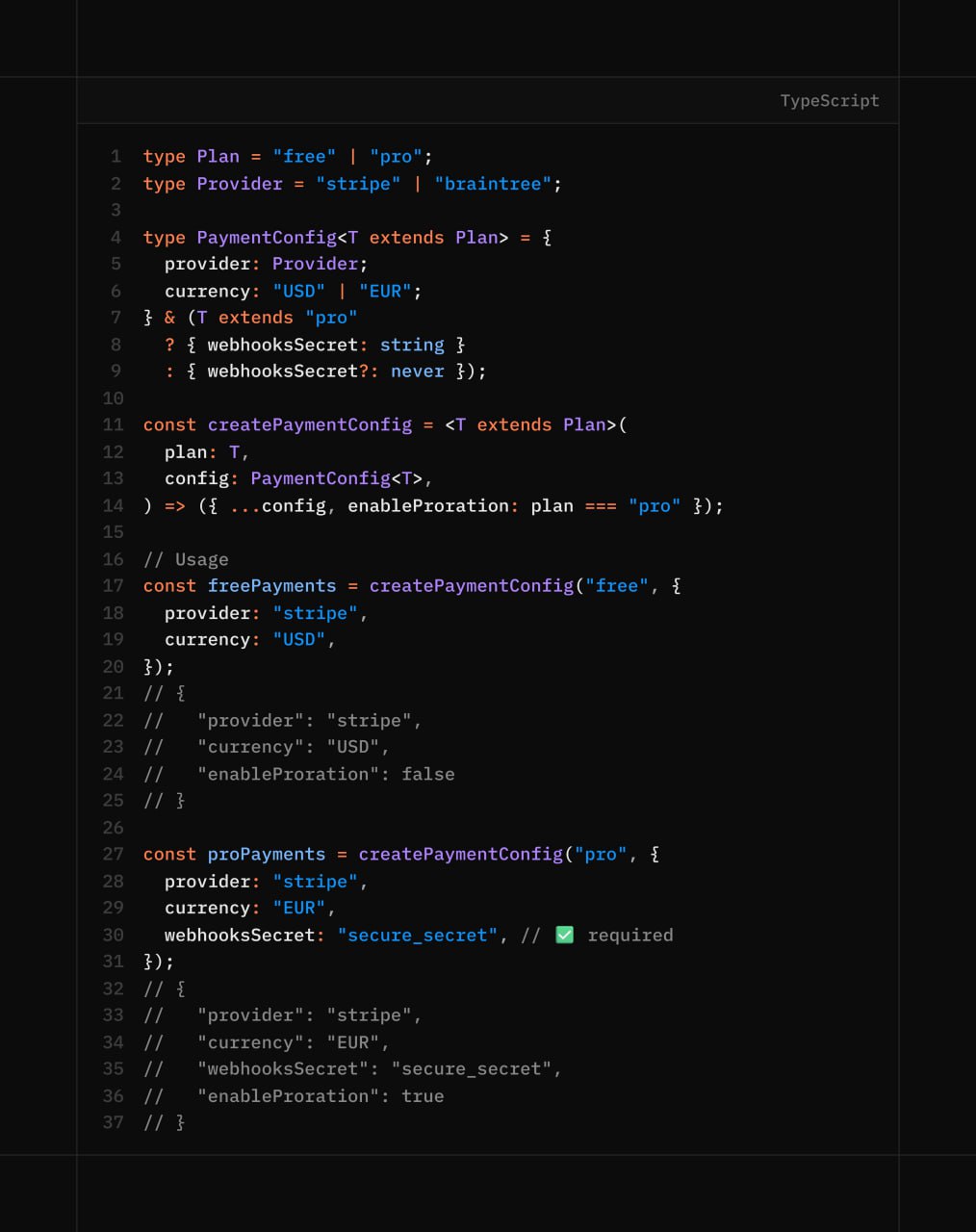
✅Вместо этого используйте композицию.
@WebDev_Plus
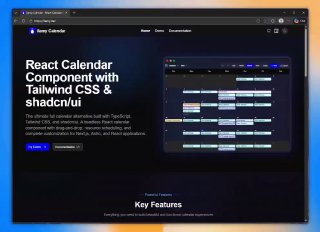
Мощная, полнофункциональная библиотека календарных компонентов для React, написанная на TypeScript, Tailwind CSS и с использованием современных React-паттернов. Поддерживает несколько режимов отображения календаря, drag-and-drop, повторяющиеся события и продвинутую интернационализацию
GitHub тут
@WebDev_Plus
Плавный рендер курсоров почти всегда требует интерполяции, потому что сеть никогда не бывает идеальной. Вот рабочий подход. Автор писал это пару лет назад, но техники все еще актуальны
Ссылка ↓
@WebDev_Plus
app/ → pages/ → features/ → shared/
@WebDev_Plus